Creating comma separated string using array collection in Microsoft Flow.

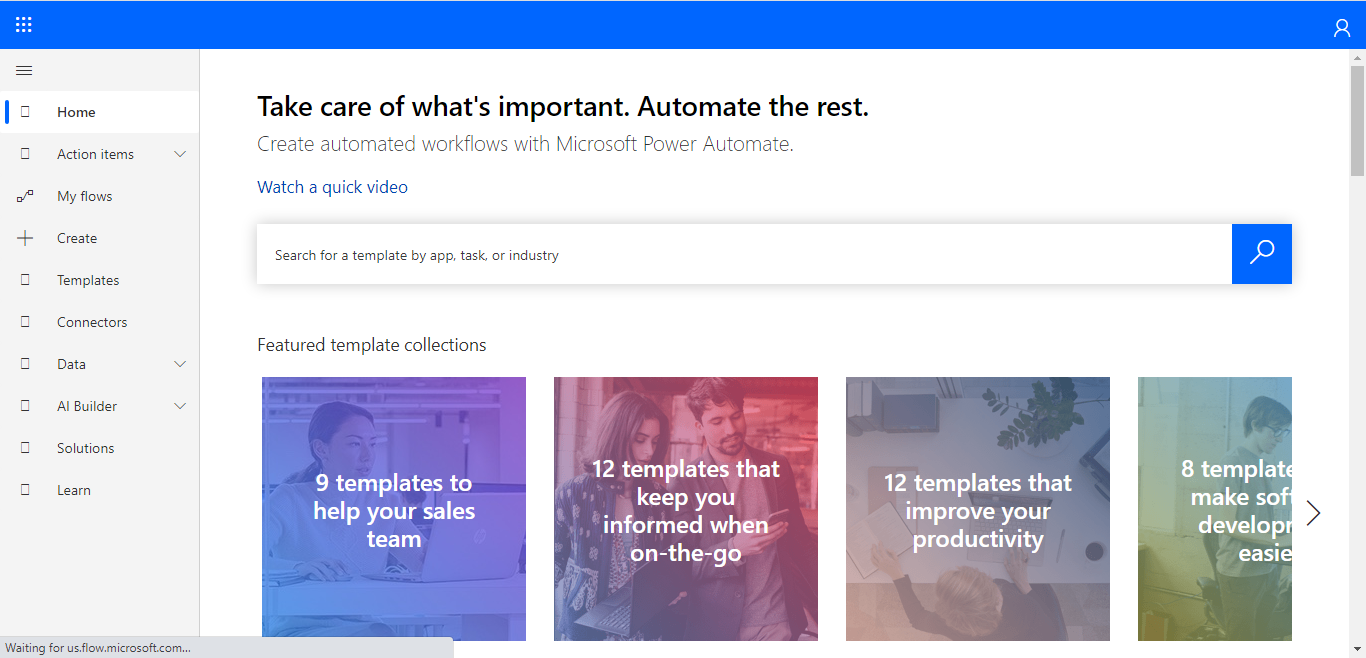
Hello Guys, Today we will see how you can create a comma separated string using array. But before if you are new to our blog then do follow us to know more about Dynamics and Power Platform. Also if you like our blog then please comment and share this blog with your friends. We have come across many situation where we need to create a comma separated string using a collection. In C# we can achieve the same using string.join() method. consider a scenario where you need to create a comma separated string in Microsoft Flow. In this situation we cant use C# code, instead we need to write some expression. we will create one flow and see how you can create comma separated string. As you can see in above image we have contacts associated with Blogger account. we will be creating a flow which will be triggered when account record is updated and we will create a comma separated string for all the contacts associated with that account. So lets start... Navigate to https://us.flo...