Creating your first PCF control using Visual Code.
Hello Guys,
In our previous blog we have seen how to setup the environment for PCF control. Today we are going to see how we can create PCF control.
Do follow us to know more about Dynamics and Power Platform. Also if you like our blog then please comment and share this blog with your friends.
First of all we will be creating one folder in our local drive where we will be storing our our PCF control and solutions.
As you can see I have already created one folder named PCF which contains two sub folder named Controls and Solution.
Now open command prompt and navigate to Control folder.
Now we will be creating our first control. This control is of type text and will be used to display text. Create new folder by md command and by using cd command navigate to this newly created folder.
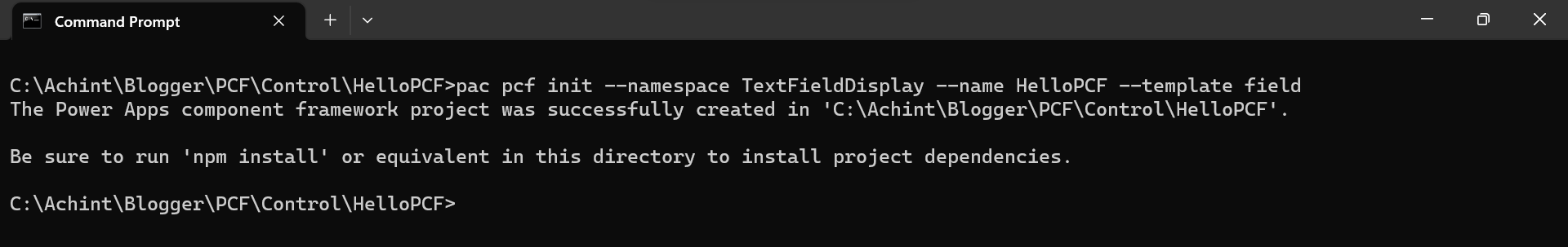
Now type below command for creating control.
Here "TextFieldDisplay" is a namespace and "HelloPCF" is a control name. we have specified template as field which is a type of component.
There are two main types of components that you can create:
Field: A custom control for a field on a form. If you have a numeric value, instead of a simple text box with a number, you can represent it as a slider code component.
Dataset: A custom control to display rows of data. If you would like to go the more advanced route, you could take a boring dataset and represent that as a specialized interactive graph instead of a normal table.
As you can see in above image our component got created. Now type below command to install dependencies.
Now we will be building and running our project to see output. Type below commands one after another.
Once above command will be executed. We will see the output as shown below in browser:
Now we will design the component. Right click on HelloPCF folder in local drive as shown below and open the folder with Visual Code.
Once project is loaded in the Visual Code we can see project structure on left side.
Now expand the HelloPCF and we can see various files.
1. Index.ts
2. ControlManifest.Input.xml
Note: I have removed all the comments and that's why code and xml structure is clean. You can also remove it.
Now we will be modifying ControlManifest.Input.xml file as shown below:
Here we have changed the property name. Save the changes and build the project using npm run build command.
Now open Index.ts file and make the changes as shown below:
Now we will build the project and run the npm start command to see the output.
As you can see our first PCF control is ready. In our upcoming blog we will see how we can use this control in D365 CRM.
Hope it helps...






















Comments
Post a Comment