Pagination in canvas app for Data Table.
Hello Guys,
In our previous blog we have seen how to display json data using Data Table. Today we will see how to implement pagination for Data Table in canvas app.
Do follow us to know more about Dynamics and Power Platform. Also if you like our blog then please comment and share this blog with your friends.
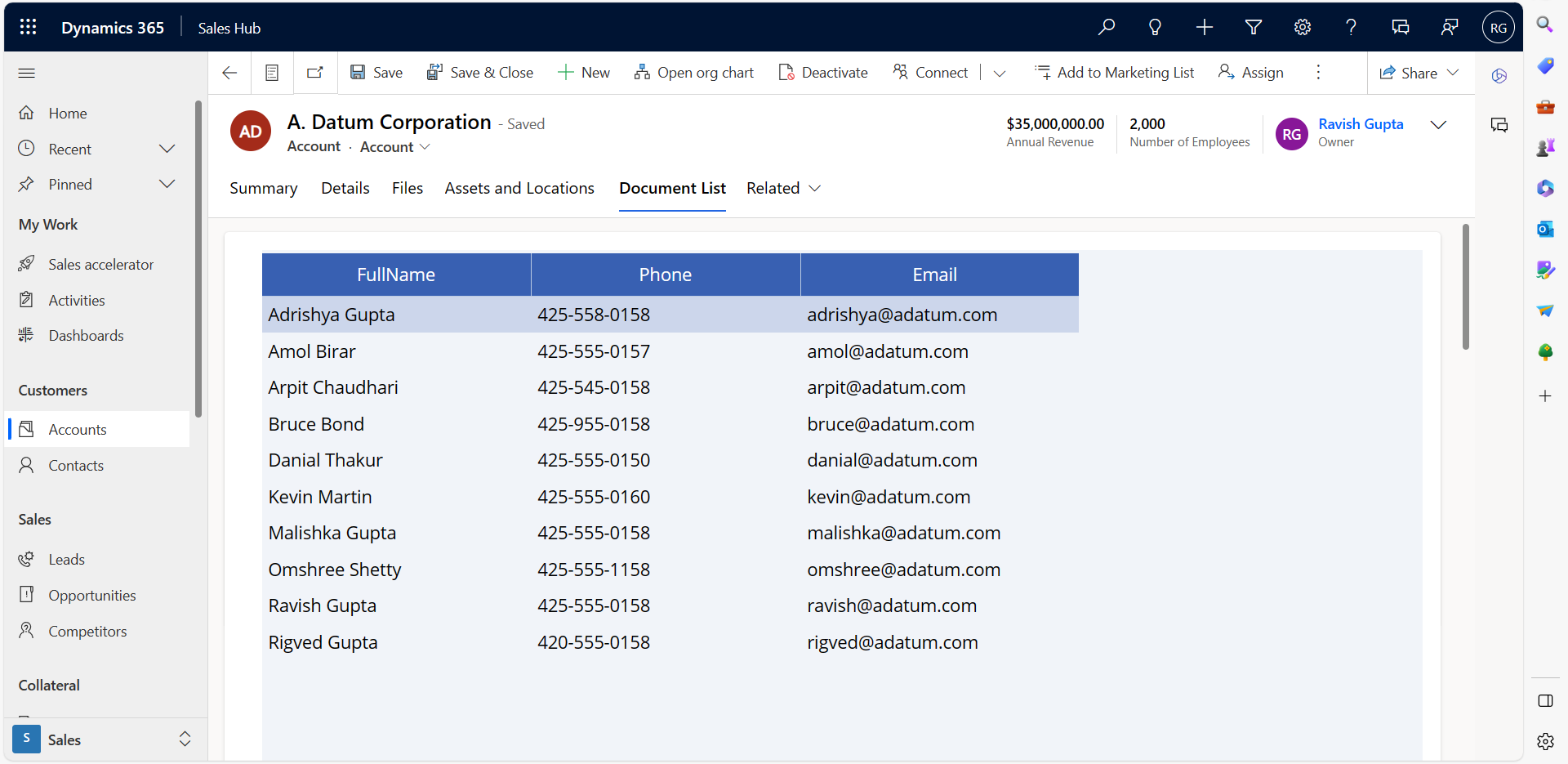
We will be working with the same canvas app which we were using in our previous blog.
As you can see we have our canvas app which is displaying rows. Now open the canvas app in Power Apps and select main screen and write below formulas:
Set(AccountID,GUID(First([@ModelDrivenFormIntegration].Data).ItemId));
Set(FlowJson,ContactListFlow.Run("",AccountID));
ClearCollect(colDocument,ForAll(Table(ParseJSON(FlowJson.contacts)),{FullName:Text(ThisRecord.Value.FullName),
Phone:Text(ThisRecord.Value.Phone),Email:Text(ThisRecord.Value.Email)}));
UpdateContext({varPerPageRows:5});
UpdateContext({varPageCtr:1});
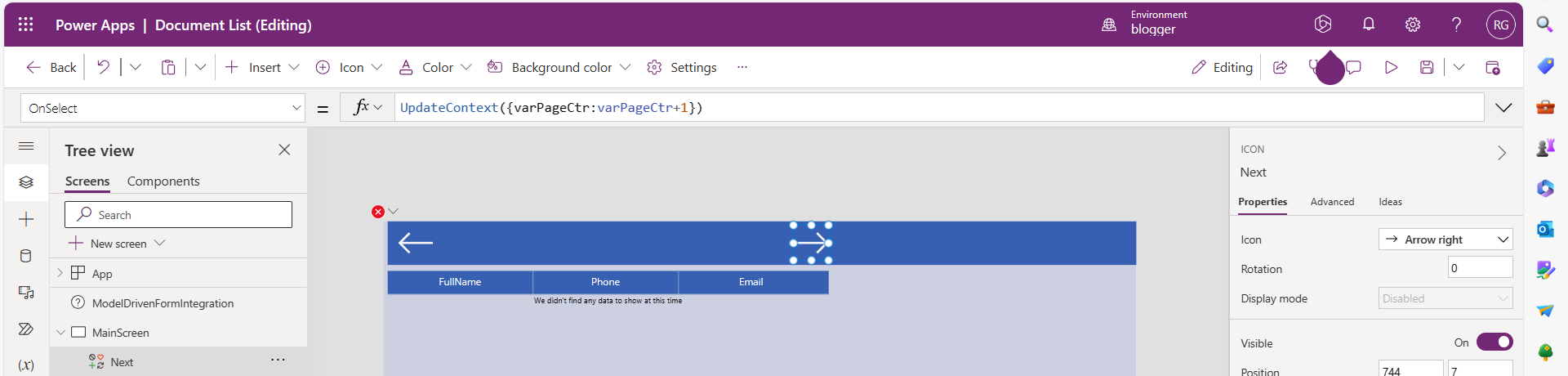
UpdateContext({varTotalPage:If(Mod(CountRows(colDocument),varPerPageRows)=0,RoundDown(CountRows(colDocument)/varPerPageRows,0),RoundDown(CountRows(colDocument)/varPerPageRows,0)+1)})Now design the main scree as shown below. Here we have used two right and left arrow icon for Previous and Next Page.
Now select Previous icon and write formula for OnSelect and DispalyMode as shown below:
Now select Next icon and write formula for OnSelect and DisplayMode as shown below:
Now select DataTable and make the changes in formula of Items as show below:
If(varPageCtr=1, FirstN(colDocument,varPageCtr*varPerPageRows),
LastN(FirstN(colDocument,varPageCtr*varPerPageRows),
If(varPageCtr=varTotalPage,Mod(CountRows(colDocument),varPerPageRows),varPerPageRows)))
Save the changes and publish the App.
So now you can see we have navigation implemented.
Hope it helps...












Comments
Post a Comment