Hiding Command bar in Model Driven Apps based on Security Roles.
Hello Guys,
In our previous blog we have seen how to send an email using Power Automate Flow but without Email Templates. Today we are going to explore some JavaScript stuff for hiding Command Bar based on Security Roles.
But before do follow us to know more about Dynamics and Power Platform. Also if you like our blog then please comment and share this blog with your friends.
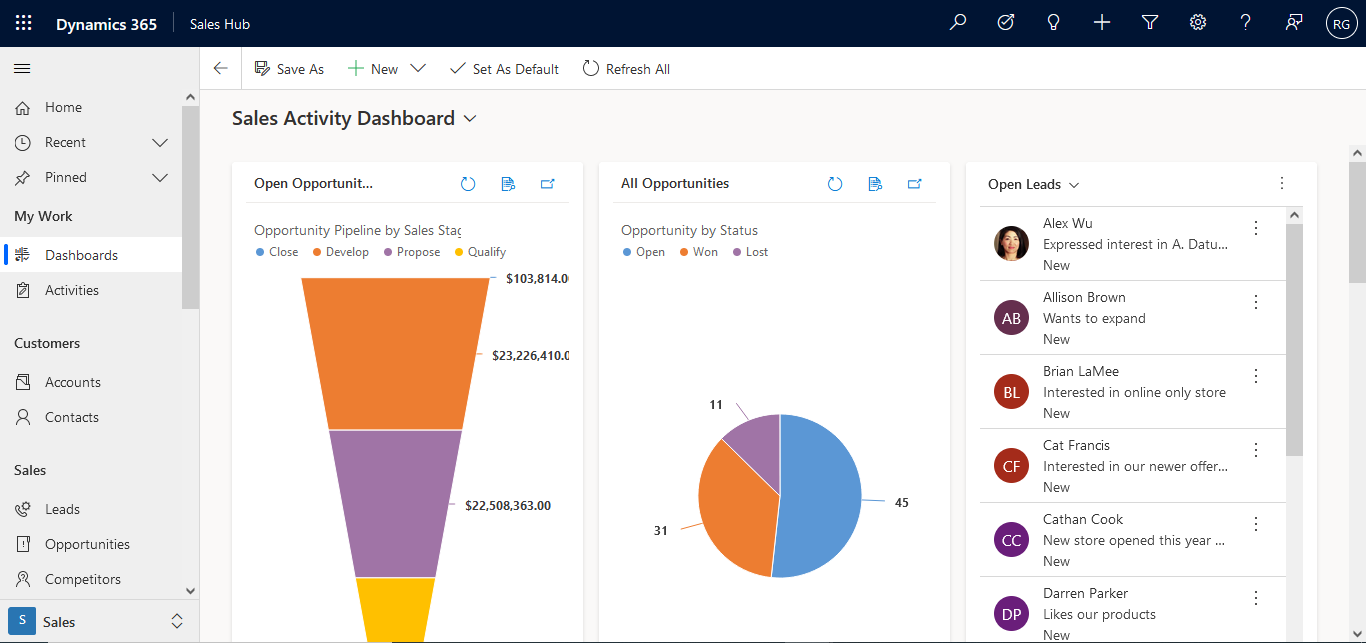
First of all we will understand what is command bar. Basically Command Bar is a collection of controls or buttons which are used to perform various transaction like create a new record, Saving existing record, Deleting existing record, refreshing the entity etc.
As you can see in above image we have Command Bar which is having various controls like New, Save, Delete, Deactivate etc.
Consider a scenario where you have a requirement of hiding this command bar based on security role so that logged in user can not perform any operation. In this situation we will be using Client API Object model. We will use FormContext to achieve this. Let's see how to do that.
First of all, create one web resource of type JScript and paste below code:
Here in above code we are checking whether logged in user is having "Account Manager" or "Sales Manager" Security role then he/she is able to see the command bar or else it will be hidden.
Now we will be calling this JS on load event of Employee Entity.
Now we have one user named "Malishka Gupta" who is having above specified security roles. We are using this user credential to log in:
As you can see there is one active employee record. Now we will open this record and check whether we are able to see command bar or not.
As you can see we cant see the command bar as user is not having Sales Manager or Account Manger role. So we will provide this roles to logged in user.
Now refresh the employee record.
As you can see we are able to see the command bar.
Hope it helps...












Comments
Post a Comment